The DefaultCredentials property of the CredentialCache class contains the system credentials of the current security context. For client applications, these credentials represent the user name, the password, and the domain of the user who is currently logged on. Client credentials are not passed automatically. To pass the client's Windows security context to a Web service, you must set the Credentials property of the Web service proxy to CredentialCache.DefaultCredentials.
Create the Web Service
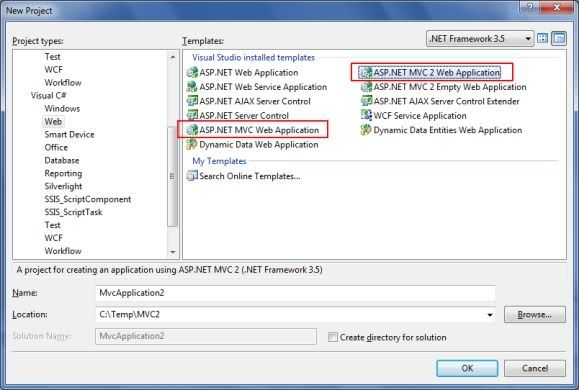
- Start Microsoft Visual Studio .NET. Create a new ASP.NET Web Service project by using Visual C# .NET or Visual Basic .NET. By default, Service1.asmx is created.
- Name the project MyWebService.
- In Solution Explorer, right-click Service1.asmx, and then click View Code.
- In the Service1.asmx.cs file (or the Service1.asmx.vb file if you used Visual Basic .NET), remove the comment on the default WebMethod HelloWorld().
- On the Build menu, click Build Solution.
- Type the following URL in your browser to view the Service1 Web service description:http://localhost/MyWebService/Service1.asmx
- To test the HelloWorld WebMethod, click the HelloWorld link. Notice that the WebMethod works as expected.
Set Integrated Windows Authentication for the Web Service
- Click Start, point to Settings, and then click Control Panel.
- In Control Panel, double-click Administrative Tools.
- Double-click Internet Information Services.
- Expand Internet Information Services, and then locate the MyWebService virtual directory.
- Right-click MyWebService, and then click Properties.
- Click the Directory Security tab. Under Anonymous access and authentication control, click Edit.
- In the Authentication Methods dialog box, click to select the check box for Integrated Windows authentication.
Use the Web Service
- Create a new ASP.NET Web Application by using Visual C# .NET or Visual Basic .NET. Name the project WebServiceTest.
- In Solution Explorer, right-click References, and then click Add Web Reference.
- In the Address text box, type the following URL for WebServiceTest:http://localhost/MyWebService/Service1.asmx
- Click Go, and then click Add Reference.
- In Solution Explorer, right-click WebForm1.aspx, and then click View Code.
- In the Design View of WebForm1, double-click WebForm1 to open the Page_Load event code. Change the Page_Load event code as follows:
Visual C# .NET Sample CodeVisual Basic .NET Sample Codeprivate void Page_Load(object sender, System.EventArgs e) { // Start an instance of the Web Service client-side proxy. localhost.Service1 myProxy = new localhost.Service1(); Response.Write( myProxy.HelloWorld()); }Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load 'Start an instance of the Web Service client-side proxy. Dim myProxy As localhost.Service1 = New localhost.Service1() Response.Write(myProxy.HelloWorld()) End Sub
- On the Build menu, click Build Solution.
- Type the following URL in the browser to view the Service1 Web service description:http://localhost/WebServiceTest/WebForm1.aspx
- You may receive an Access Denied error message. This occurs because your credentials are not delivered with the Web service request for authentication.
Pass Current Credentials to the Web Service
The CredentialCache class belongs to the System.Net namespace.- Add the following namespace declaration to the top of the file:
Visual C# .NET Sample CodeVisual Basic .NET Sample Codeusing System.Net;
Imports System.Net
- Assign DefaultCredentials to the Credentials property of the Web service client-side proxy. To do this, change the code of the Page_Load event as follows:
Visual C# .NET Sample:Visual Basic .NET Sample Codeprivate void Page_Load(object sender, System.EventArgs e) { // Start an instance of the Web service client-side proxy. localhost.Service1 myProxy = new localhost.Service1(); myProxy.Credentials = System.Net.CredentialCache.DefaultCredentials; Response.Write( myProxy.HelloWorld()); }Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load 'Start an instance of the Web service client-side proxy. Dim myProxy As localhost.Service1 = New localhost.Service1() myProxy.Credentials = System.Net.CredentialCache.DefaultCredentials Response.Write(myProxy.HelloWorld()) End Sub
- On the Debug menu, click Start. Hello World appears in the browser.